Essentials of Developing Windows Store Apps using C# v8.0
Question 1
You need to ensure that Developer1 and Developer2 meet the requirements.
How should you design the process?
- A. Developer1 should build the UI components to expose the data. Developer2 should implement the data collection component of the SocialRetriever class.
- B. Developer1 should implement the data collection component of the SocialRetriever class. Developer2 should build the UI components to expose the data.
- C. Developer1 should develop the new code. Developer2 should perform the testing process.
- D. Developer1 should design the test cases. Developer2 should develop the new code.
Answer : B
Explanation: From scenario:
Two developers will create the SocialRetriever class, with the following assignments:
Developerl must update methods for getting data.
Developer2 must implement three new methods for exposing data to the user interface.
Question 2
You need to implement storage for the user preferences.
Which storage solutions can you use to meet the specification for the app? (Each correct answer presents a complete solution. Choose all that apply.)
- A. TheWindows.Storage.StorageItemType object
- B. TheWindows.Storage.ApplicationData.Current.RoamingSettings object
- C. Windows Azure
- D. The await Windows.Storage.ApplicationData.Current.LocalFolder method
Answer : A,D
Explanation: * Scenario: The app will run locally on the user's device. User preferences will be available locally.
Question 3
The App.xaml.cs file includes the following code segment. (Line numbers are included for reference only.)
02 (x) => {
03 DisplaySettingsPopup(x.Id);
04 }) ;
05 args.Request.ApplicationCommands.Add(cmd) ;
You need to configure the Settings charm.
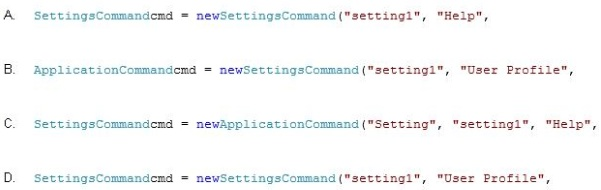
Which code segment should you insert at line 01?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : A
Explanation: * Display general help information by using the Settings charm
* SettingsCommand Example:
SettingsCommand helpCommand = new SettingsCommand("helpPage", "Help", handler); eventArgs.Request.ApplicationCommands.Add(helpCommand);
Question 4
The App.xaml.cs file includes the following code segment. (Line numbers are included for reference only.)
02 (x) => {
03 DisplaySettingsPopup(x.Id);
04 }) ;
05 args.Request.ApplicationCommands.Add(cmd) ;
You need to configure the Settings charm.
Which code segment should you insert at line 01?

- A. Option A
- B. Option B
- C. Option C
- D. Option D
Answer : A
Explanation: * Display general help information by using the Settings charm
* SettingsCommand Example:
SettingsCommand helpCommand = new SettingsCommand("helpPage", "Help", handler); eventArgs.Request.ApplicationCommands.Add(helpCommand);
Topic 4, Scenario 4 -
Overview -
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami,
New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment -
General Information -
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet contains pictures of the different paintings in the museum. The other pamphlet contains pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment -
Each museum has a kiosk that provides information to visitors about the exhibits. The kiosk uses a data access component that only runs on an x86 processor.
Requirements -
Business Goals -
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum. Fabrikam plans to develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access components, if possible.
General Requirements -
Fabrikam identifies the following requirements for the app:
-> The app must be available from the Windows App store.
-> The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
-> If a user switches to a different app, the new app must enter a Not Running state after 10 seconds.
-> The app must provide users with the ability to share pictures with other apps.
-> Users must be able to search for paintings and sculptures by name from within the app.
-> When users type in search terms, the app must present users with a suggested list of painting and sculpture names.
Page Requirements -
The app must have four pages: a main page, a group detail page, an item detail page, and a capture photo page.
Main Page:
-> The main page must display grouped items.
-> Once the users tap on a group on the main page, the app must open the group detail page.
-> The main page must display all of the items for a selected group.
Group Detail Page:
-> The group detail page must have two groups, named Paintings and Sculptures, and must display a list of the paintings and sculptures in the museum with the name and a small image of the item.
-> The group detail page must display a list of all the items in the group. The list must contain the image and the name of the item.
-> The app must have a second view of the group details that displays the name, a description, and an image of each item.
-> Users must be able to use the mouse wheel or pinch gestures to move between the two views of the group detail page.
Item Detail Page:
-> The item detail page must display the name, a full description, and a large image of the item.
-> When the user taps the image of an item on the item d
Question 5
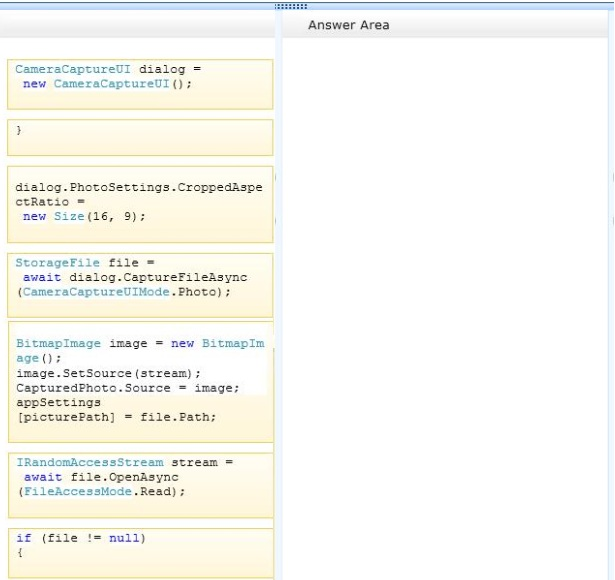
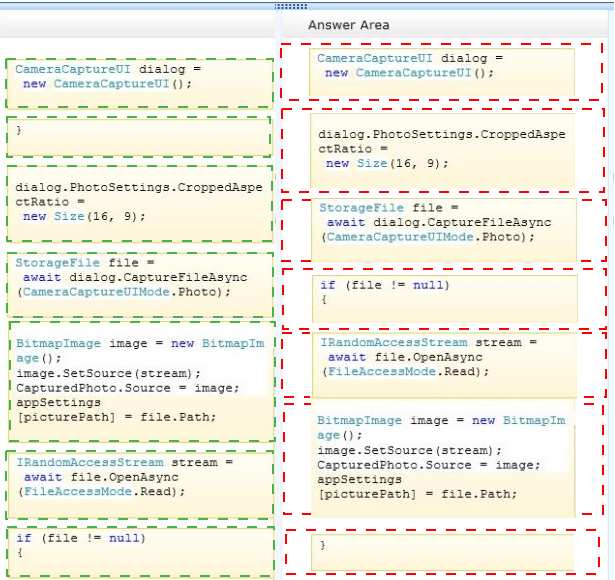
You need to write code for the method that will be called when a user takes a picture.
(Develop the solution by arranging the code snippets. You will need all of the code snippets.)

Answer : 
Question 6
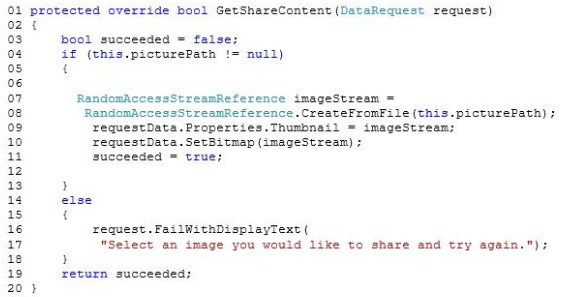
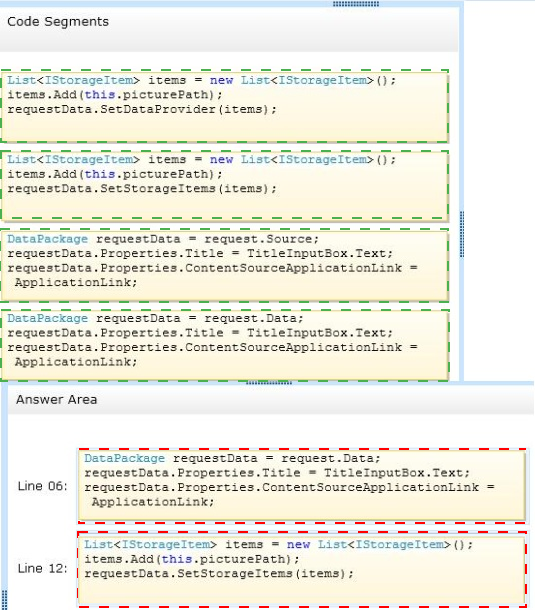
You need to recommend a solution to share images from the capture photo page.
You have the following code. (Line numbers are included for reference only.)

Which code segments should you recommend inserting at lines 06 and 12? (To answer, drag the appropriate code segments to the correct locations. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

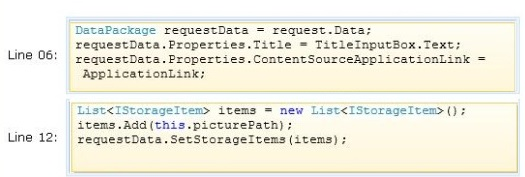
Answer : 
Explanation:

C:\Users\Kamran\Desktop\image.jpg
Note:
Scenario: The app must provide users with the ability to share pictures with other apps.
Question 7
You need to recommend a solution to implement the Check gesture for the item detail page.
Which two components should you include in the recommendation? (Each correct answer presents part of the solution. Choose two.)
- A. an event handler
- B. an InkCanvas control
- C. the Windows Kinect SDK
- D. the Microsoft gesture recognizer
- E. the SemanticZoom control
Answer : A,D
Explanation: Example:
private void OnPointerMoved(object sender,
Windows.UI.Xaml.Input.PointerRoutedEventArgs args)
{
// Route the events to the gesture recognizer.
// All intermediate points are passed to the gesture recognizer in
// the coordinate system of the reference element.
this._gestureRecognizer.ProcessMoveEvents(args.GetIntermediatePoints(this._reference))
;
// Mark event handled, to prevent execution of default event handlers args.Handled = true;
}
Question 8
You need to add code to the <Image> element to support marking items as found or not found.
Which code segment should you add to the <Image> element on the item detail page?
- A. Flyout="FoundNotFoundFlyout"
- B. Flyout="{StaticResource FoundNotFoundFlyout)"
- C. FlyoutBase.AttachedFlyout="FoundNotFoundFlyout"
- D. FlyoutBase.AttachedFlyout="{StaticResource FoundNotFoundFlyout}"
Answer : D
Explanation: Scenario: When the user taps the image of an item on the item detail page, an element named FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will be declared in the Resources section of the page.
Question 9
You need to write code to comply with the search requirements of the item detail page.
You have the following code:

Which code snippets should you insert in Target 1, Target 2, Target 3, and Target 4 to complete the code? (To answer, select the correct code snippet from each drop-down list in the answer area.)


Answer : 
Explanation:

C:\Users\Kamran\Desktop\image.jpg
Question 10
You need to recommend a solution to browse items on the group detail page.
What should you include in the recommendation? (More than one answer choice may achieve the goal. Select the BEST answer.)
- A. the SemanticZoom control
- B. a custom gesture recognizer
- C. code to handle pinch and stretch gestures
- D. code to handle mouse wheel events
Answer : A
Explanation: * Scenario:
The app must have a second view of the group details that displays the name, a description, and an image of each item.
Users must be able to use the mouse wheel or pinch gestures to move between the two views of the group detail page.
* A semantic zoom control allows the user to zoom between two different semantic views of the same data set. One view contains a list of items grouped by some key, and the other view contains a list of group keys. Tapping a group key zooms back into the items in that group.
Question 11
You need to recommend which Microsoft Visual Studio template to use for the app.
Which template should you recommend? (More than one answer choice may achieve the goal. Select the BEST answer.)
- A. Blank App (XAML)
- B. Hub App (XAML)
- C. Grid App (XAML)
- D. Split App (XAML)
Answer : C
Question 12
You are developing a Windows Store app that will display a toast notification.
You need to ensure that when a toast notification is displayed, the first line of the notification is bold.
Which template should you use?
- A. ToastText02
- B. ToastText0l
- C. ToastImageAndText0l
- D. TileSquarePeekImageAndText0l
Answer : A
Explanation: ToastText02 -
One string of bold text on the first line, one string of regular text wrapped across the second and third lines.
Question 13
You are performing a proof of concept of the app.
You use the Windows App Certification Kit to perform Package Sanity tests.
You receive an error message during the Platform appropriate files test.
You need to ensure that the app passes the test.
What should you do?
- A. Redevelop the data access component by using a reference to the System.Data.winmd component.
- B. Redevelop the data access component by using a reference to the existing DLL in the kiosk application.
- C. Redevelop the app by using HTML5, JavaScript, and the existing DLL in the kiosk application.
- D. Redevelop the app by using Visual C++ and consume the existing DLL in the kiosk application.
Answer : A
Explanation: * Package Sanity tests
This test validates the binaries in an app package for architecture conflicts.
Topic 5, Mix Questions -
Question 14
You are developing a Windows Store app. The app uses a model that contains the following code:

You create a page named CustomerView. You define an object of type Customer named
CustomerData.
You need to display data from CustomerData.
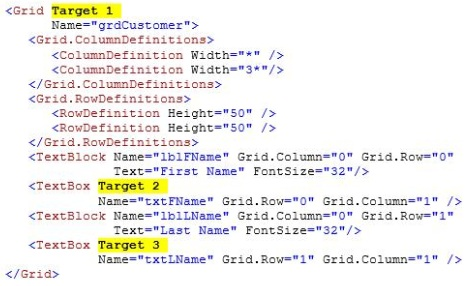
You have the following XAML markup:

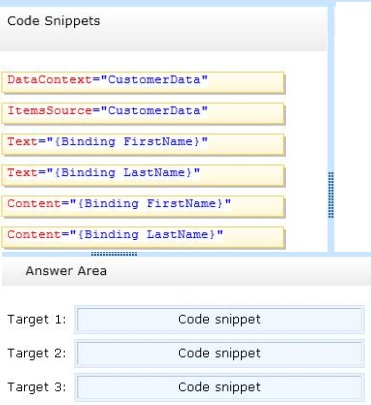
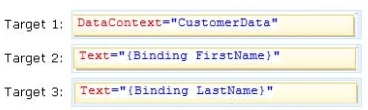
Which code snippets should you include in Target 1, Target 2, and Target 3 to complete the XAML markup? (To answer, drag the appropriate code snippets to the correct targets in the answer area. Each code snippet may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer : 

Explanation:
C:\Users\Kamran\Desktop\image.jpg
Question 15
You are developing a Windows Store app that will back up video files.
The app will support videos up to 1 GB in size.
If users lose their device, they must be able to restore the video files to a new device.
You need to recommend a storage solution for the app.
Which storage solution should you recommend?
- A. Windows Azure blob storage
- B. roaming storage
- C. SQLite for Windows Runtime
- D. AppData
Answer : A
Explanation: Azure Blob storage is a service for storing large amounts of unstructured data that can be accessed from anywhere in the world via HTTP or HTTPS. A single blob can be hundreds of gigabytes in size, and a single storage account can contain up to 200
TB of blob, queue, and table data.
Common uses of Blob storage include:
Serving images or documents directly to a browser
Storing files for distributed access
Streaming video and audio -
Performing secure backup and disaster recovery
Storing data for analysis by an on-premises or Azure-hosted service